모바일 시뮬레이터 - 반응형 테스트 도구
모바일 시뮬레이터 - 반응형 테스트 도구 - Chrome 웹 스토어
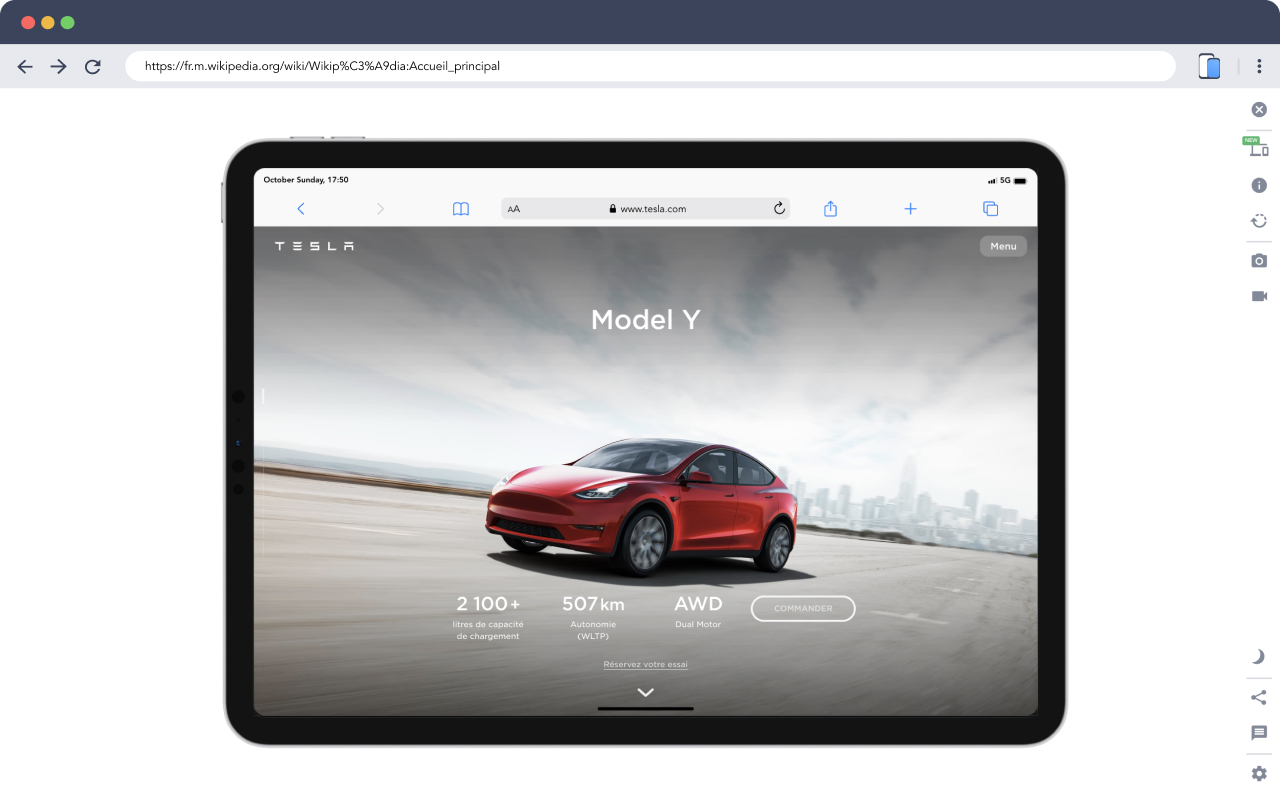
여러 모델을 갖춘 컴퓨터용 스마트폰 및 태블릿 시뮬레이터로 모바일 반응형 웹사이트를 테스트합니다.
chromewebstore.google.com
웹사이트가 다양한 화면 크기에서 어떻게 나타나는지를 확인하는 것은 매우 중요합니다.
모바일 시뮬레이터는 프론트엔드 개발자가 사이트를 여러 모바일 기기에서 테스트할 수 있도록 돕는 유용한 도구입니다.
이 확장 프로그램의 장점은 다음과 같습니다.
다양한 기기 지원

여러 종류의 스마트폰과 태블릿을 선택하여 실제 사용자 경험을 시뮬레이션할 수 있습니다
간편한 녹화와 캡쳐

간편하게 해당 시뮬레이터로 보이는 모습을 녹화하거나 캡쳐할 수 있습니다
간편한 사용성

다른 시뮬레이터에 비해 브라우저 내에서 클릭 몇 번으로 원하는 화면 크기로 전환할 수 있어 빠른 테스트를 지원합니다.
이 도구를 통해 개발자는 반응형 디자인을 쉽게 검토하고, 사용자 경험을 최적화할 수 있습니다.
CSS Peeper
CSS Peeper - Chrome 웹 스토어
Extract CSS and build beautiful styleguides.
chromewebstore.google.com
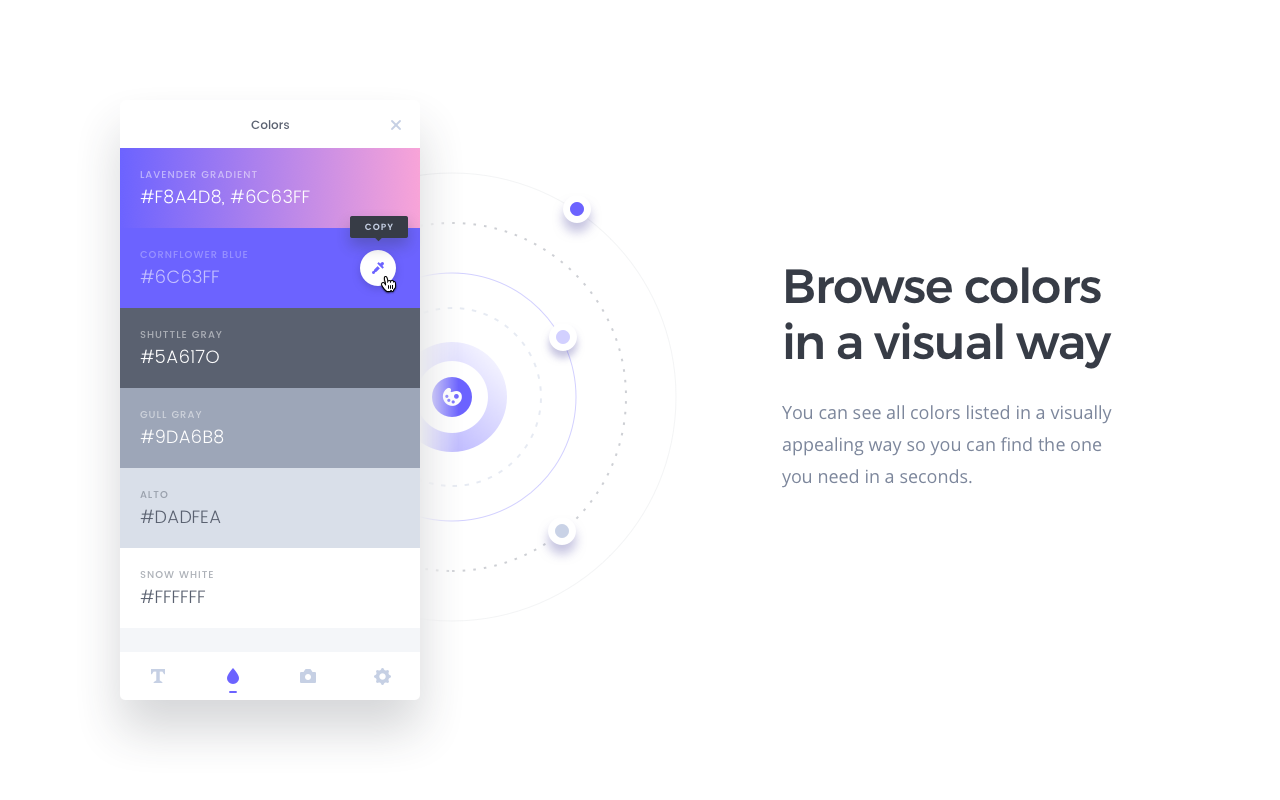
CSS Peeper는 웹사이트의 스타일을 쉽게 분석하고
필요한 CSS 속성을 간편하게 추출할 수 있도록 도와주는 도구입니다.
주요 기능은 다음과 같습니다.
직관적인 인터페이스
웹페이지를 분석하여 색상, 폰트, 이미지 등 다양한 스타일 정보를 한눈에 확인할 수 있습니다.
CSS 코드 추출
원하는 요소의 CSS 코드를 클릭하여 쉽게 확인할 수 있습니다.
디자인 영감
다른 웹사이트의 디자인을 분석하며 영감을 얻고, 이를 자신의 프로젝트에 적용할 수 있습니다.

컬러 추출
브라우저에서 사용되는 컬러를 쉽게 뽑아낼 수 있습니다.

편리한 이미지 내보내기
편리하게 해당 사이트에 존재하는 이미지를 다운할 수 있습니다

Material Icons for GitHub
Material Icons for GitHub - Chrome 웹 스토어
Material icons for the file browser of popular websites like GitHub, Azure, Bitbucket etc.
chromewebstore.google.com
Material Icons for GitHub는 vscode에서 사용하던 Material Icon을 그대로 Github repo에서 확인할 수 있어
시각적으로 편리하게 Github를 사용할 수 있습니다

JSON Viewer
JSON Viewer - Chrome 웹 스토어
The most beautiful and customizable JSON/JSONP highlighter that your eyes have ever seen. Open source at https://goo.gl/fmphc7
chromewebstore.google.com
프론트엔드 개발 시, JSON 데이터는 API와의 상호작용에서 중요한 요소입니다.
JSON Viewer는 JSON 데이터를 읽기 쉽게 포맷하여 보여주는 Chrome 확장 프로그램입니다.

